Why Is Wordpress Not Allowing Me to Upload Webp Files
Images, as pretty and expressive as they are, are one of the main culprits in poor page speed. Incorrectly cropping, formatting and not compressing images can toll your website page visitors and favorable rankings in search. Thankfully, there'due south a new(ish) kid on the block, a side by side-gen image format designed to tackle the page speed crisis. In this post, nosotros reply the question, "What is WebP?" and give y'all new insights into contemporary epitome file formats.
Images are typically one of the greatest causes for wearisome-loading web pages. They not only tiresome downwards the loading fourth dimension, just they can also take up a lot of space and resources on your server. Carefully choosing the file blazon and compressing them helps in reducing the loading speed, only they can only be optimized and so far before the prototype'southward quality suffers. Some other option is to use ane of the most optimized image file types: WebP.
WebP is a next-gen epitome file format developed by Google. This file format has actually been around since 2010, simply it isn't widely used and besides all that widely known. In the following guide, we'll discuss the side by side-gen image format, WebP, and explain how and why you should use them on your WordPress website.
What is WebP?
WebP is a raster image format from Google that'due south designed specifically for the web. It provides lossless and lossy compression that allows web designers to bear witness richer images at smaller file sizes.
WebP lossy images use predictive coding to encode the epitome. With this, information technology reduces the file sizes by looking at the neighboring pixels to predict the values, and then only encodes the differences. Lossy images are up to 34% smaller than the comparable image as a JPEG.
WebP lossless images reconstruct new pixels using image fragments that have already been seen. If information technology doesn't observe a match information technology can apply a local palette. Lossless images are 26% smaller than the same image every bit a PNG. Lossless WebP supports alpha channel (transparency) with a file size that's three times smaller than the comparable prototype as a PNG.
What is a WebP File?
A WebP file uses VP8 or VP8L prototype information, and a container based on RIFF. It uses the file extension .webp. The libwebp library is the reference implementation for the WebP spec. You can run into the library in the git repository or every bit a tarball.
Benefits of Using WebP
The main advantage of WebP is the small file size. With this, your web pages will load faster and yous'll utilize fewer resources from your server. This as well ways you'll be able to use larger images with more color without adding to the server'south current load if your visitors are using a browser that supports them.
This new freedom to go wild with images and graphics will too aid your web design. Without worrying about each and every pixel and kb, y'all won't have to be so conscientious of using smaller areas inside your layouts for your images. You lot can utilize sizes that piece of work for the pattern instead of having to make the design fit around smaller images because of folio speed or loading times.
How to Add WebP Images to WordPress
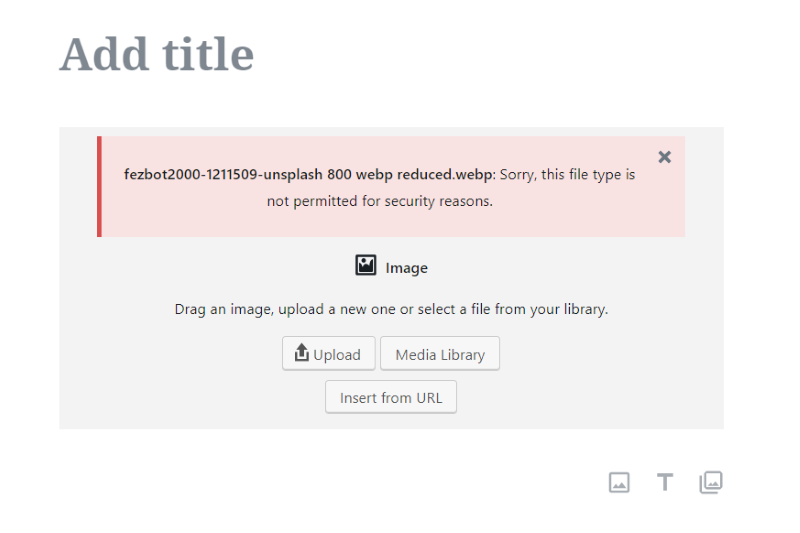
Despite the power of WebP images, they aren't every bit easily added to the WordPress Media Library. For ane, the WebP format is not withal supported in all browsers and requires a fallback image for backward browser compatibility

WebP images are natively unsupported by WordPress but there'south a workaround
At that place are also boosted security steps needed when using WebP that prevents WordPress from allowing users to upload WebP images by default. These aren't the same security concerns as SVG files; WebP files merely need a workaround procedure before they can exist added to the Media Library. Once they are formatted correctly they can be uploaded to WordPress websites.
In that location are a few ways that you tin add WebP images to WordPress. You can opt for:
- The manual route (this requires a bit of elbow grease simply naught besides complicated), or
- Use a plugin.
If you're interested in a quick fix, you can use one of the post-obit plugins rather than meticulously following the manual road.
Manually Adding WebP Images to WordPress
Starting time you lot demand to make certain the images are in the correct format. You'll demand to convert them into WebP.
Then, you lot need to upload the images to your Media Library.
Converting images to WebP
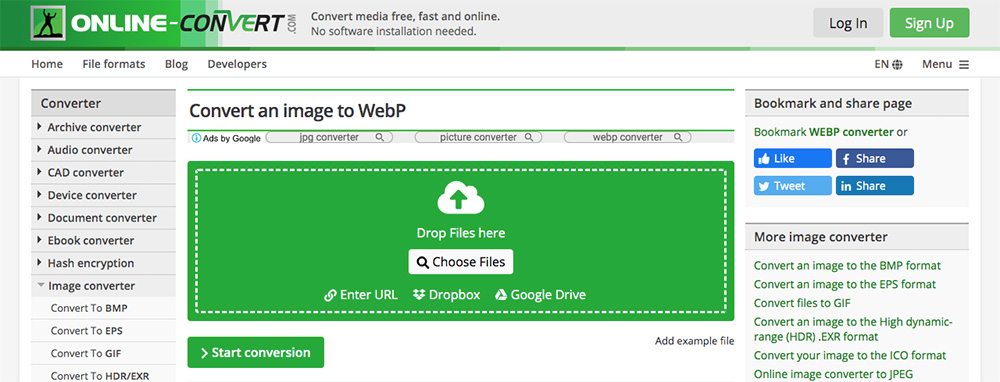
Before y'all tin can begin using WebP images, they demand to be converted into the correct file format so that they're compatible with the WordPress Media Library. To do this, you'll need an online image converter such as Online-Convert.com.
If yous take a site with a few images, you could pull these downward, catechumen and upload the new format. Also, if y'all're creating a brand new site, y'all can easily run the new site's image content through the converter tool earlier you lot upload the images.
To use the converter, simply elevate and drop the images in where it says "Drop Files Here", expect for the conversion process to consummate and and so download your new image.

Use an online tool to convert the epitome to WebP
Catechumen WebP Images Online
Past default, Adobe Photoshop doesn't let files to be exported in the WebP format. All the same, you can add this functionality with a plugin for the program itself. This premium plugin for Adobe Photoshop (not WordPress) must be downloaded and added to the working Photoshop binder on your calculator.
Some other pick is to apply a desktop application. Both Webpconv for Windows and WebPonize for Mac are desktop applications that tin be downloaded and used offline. These programs can do JPEG to WebP or PNG to WebP conversions.
If you are working on an existing website that already has a span of images in the Media Library, you'll need a more robust solution to convert the images to next-gen format. For this, you can follow the command line tutorial share in this WebP guide.
Add WebP Images to your Website
Once your images are in the correct format, y'all can upload them to your website in one of 2 means:
- Using SFTP, you tin can log into the server and add the images into the Uploads folder, bypassing the Media Library, or
- You can edit the functions.php file to enable WebP uploads
Adding WebP Images Using a Plugin
One of the best things virtually using WebP images as a designer or programmer is that you lot don't have to do the piece of work of creating the files. Instead, you'll simply need to install a conversion plugin. You'll upload your normal images in JPEG or PNG formats and the plugin converts those files to WebP to deliver the images to your visitors.
The advantage in this method is you lot only need to handle file types you're already used to, and your visitors that can't use WebP will nonetheless receive the original file types. Those who can receive the WebP file type will see faster load times.
Another method is to allow yous to upload WebP files to your website. This method is not recommended since not all browsers support this format. This means that some of your visitors would not be able to view your images.
There are several complimentary and premium plugins that convert images to WebP. Here's a look at a few gratuitous options.
EWWW Image Optimizer

Download EWWW Image Optimizer from the WordPress repository
EWWW Image Optimizer is a free plugin with a WebP conversion characteristic. It generates WebP version of your JPEGs and PNGs. It includes lots of options such as Apache-compatible rewrite rules, and an alternative WebP rewriting option. It'southward compatible with both caches and CDNs, and works with the Cache Enabler plugin from KeyCDN.
This one is probably the easiest to apply. The congenital-in WebP features permit you employ lossy conversion for JPEGs and lossless for PNGs, and the conversion is automatic. All y'all have to practice is install the plugin and enable to characteristic in the WebP tab. No other setup is required.
ShortPixel Prototype Optimizer
![]()
Download ShortPixel Paradigm Optimizer from the WordPress repository
ShortPixel Image Optimizer is a gratuitous plugin that will convert any JPEG, PNG, or GIF to WebP. It uses both lossy and lossless compression. It also works with enshroud plugins that are WebP aware. It provides WebP images to the browsers that can view them and the other formats to those that tin can't.
Information technology also has an option to add the WebP images into the front-end pages using HTML. To do this, you lot tin employ the <movie> tag instead of the normal <img> tag. To fix information technology to catechumen images automatically, but enable the feature in the Advanced tab. You lot can restore images if you want.
WebP Express

Download WebP Express from the WordPress repository
WebP Express is a costless plugin that produces images that are less than half the size of JPEGs. It routes JPEG and PNGs to an image converter to be converted or to the already converted paradigm. It works regardless of how the images got to the server. It works with the media library, galleries, and for theme images that are referenced with CSS.
It doesn't work with Microsoft IIS server or WAMP, and it hasn't been tested with multi-site. It does require some setup for the conversion methods, simply you accept several to choose from. The images volition use the conversion method at the top first and if that one fails it will piece of work its way down the listing until it finds a method that works with the image. You lot can drag them in the order you lot want it to use them.
Opti MozJpeg Guetzli WebP

Download Opti MozJpeg Guetzli WebP from the WordPress repository
Opti MozJpeg Guetzli WebP is a free plugin that was created with Google Pagespeed Insights in mind. It uses Mozilla MozJpeg, Google Guetzli, and Google WebP paradigm encoders to catechumen your images. The encoders can be locally installed or y'all tin can employ the congenital-in ssh client. Information technology accesses the encoders remotely using a ssh connection to the author'southward virtual machine.
Information technology tin can convert all of your non-alpha channel PNGs to JPEGs. It backs up your images earlier making changes. You can revert your images dorsum whatsoever time you want.
An Instance of WebP Images in Action
Below is a demonstration of WebP images in action. For my examples, I wanted to bear witness a few quality and size differences, so I'1000 saving the same image in various formats and quality levels to compare. I'g really showing screenshots of the images in my epitome editor.
For these examples, I'yard using Paint.Net with a WebP plugin. These images are reduced in size a little more when I upload them to this website, so they might look a little more different from each other than they actually practise, merely hopefully, they'll provide a good comparison.

Here'due south an epitome I took from Unsplash. This is the JPEG file, reduced to 800 pixels wide and saved at 98% quality. It's a 237kb file.

Here's the aforementioned image saved as a PNG. It'south a 1.09mb file.

Here'due south the same image saved as a WebP. It's also saved at 98% quality. Information technology's a 199kb file.

Here's the same WebP file saved at 34%. Information technology'southward a 35kb file. It's hard to encounter any difference between the images.
Ending Thoughts
That's our wait at what is WebP and what is a WebP file. This format reduces prototype files sizes considerably, saving a lot of infinite and improving loading times. The main disadvantage is that it'southward only compatible with a few browsers. Fortunately, you lot can use a plugin that converts your current library to WebP for those that use compatible browsers while serving the mutual file types to those that can't view the WebP format.
WebP is an interesting format. Since information technology'south from Google, I expect that it will eventually take hold of on and supplant the image standards of the spider web. It's been effectually since 2010, so even though it's been around for a while, it's moving slowly. Savings in file size and loading speed make it worth using plugins to catechumen images to serve to those visitors that can utilise them; it's free speed.
Exercise you lot utilize or program to utilize WebP images in your website designs? Let us know what you lot think near WebP in the comments.
miesnerlegiring76.blogspot.com
Source: https://aspengrovestudios.com/what-is-webp-and-how-to-use-webp-images-in-wordpress/
0 Response to "Why Is Wordpress Not Allowing Me to Upload Webp Files"
Post a Comment